困っていたこと
boto3を使ってpythonコードを実装する場合、boto3ライブラリから生成した変数は型がないので、boto3ドキュメントを参照しながらメソッドなどを実装する必要があり面倒くさかった。。。
書くこと
boto3で型注釈できるようなるboto3-stubsパッケージを試してみたので記事にします。
IDEはvscodeです。
boto3-stubs
今回説明する内容は、公式ドキュメント を読んで試したものになります。
セットアップ
IDEがvscodeの場合、AWS Boto3 拡張機能をインストールします。
インストール後、Quick Start機能を行う。vscodeのコマンドパレットを開き(mac: [command], [shift],[p])、 AWS boto3: Quick Start コマンドを実行する。
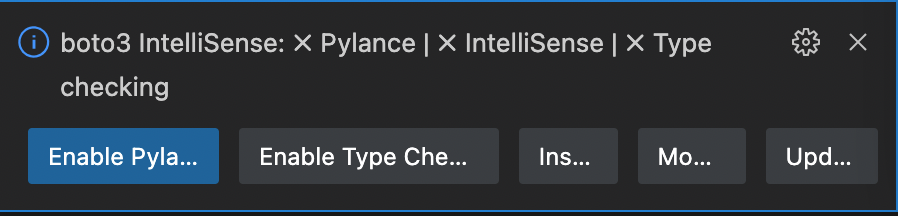
右下にポップアップが表示されるので、各種設定を行う。

手元の環境では、Enableボタンを押下してもうまく設定できなかったので別途手順を説明する。
Pylanceが✗ならば、vscodeの設定を開き(mac: [command],[,])、 Python: Language Server を検索バーに入力し、設定値を Pylance にする。
Type chekingが✗ならば、vscodeの設定を開き(mac: [command],[,])、 Python › Analysis: Type Checking Mode を検索バーに入力し、設定値を basic にする。
IntelliSenseが✗ならば、ポップアップのInstallボタンを押下して設定を行う。
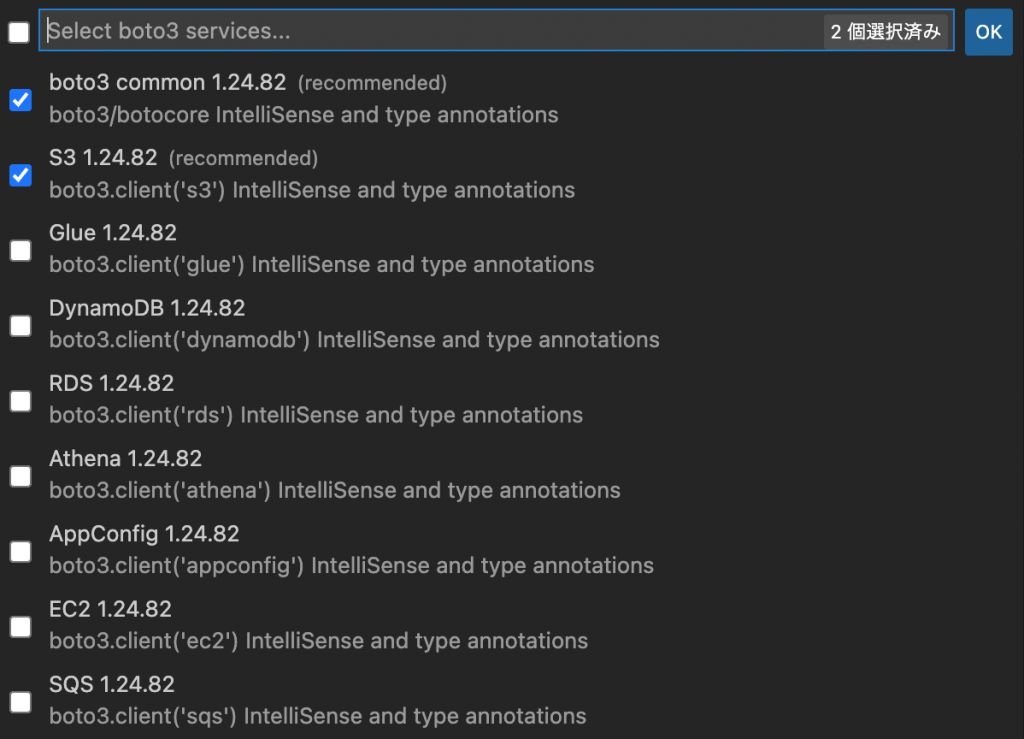
型注釈を行いたいサービスを選択する。今回はs3コードで検証するので、下記画像のとおりに設定。

セットアップの設定は以上。
またこのリンク の方法でも、セットアップができそう。
機能、使い方
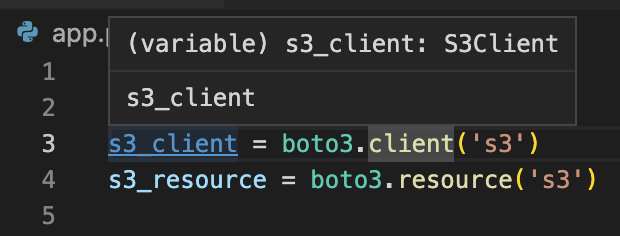
下記画像のとおり、 boto3.client('s3') で生成したインスタンス変数にホバーすると型注釈されていることが確認できる。

右クリックメニューから「型定義へ移動」で、実際のコードを確認できる。
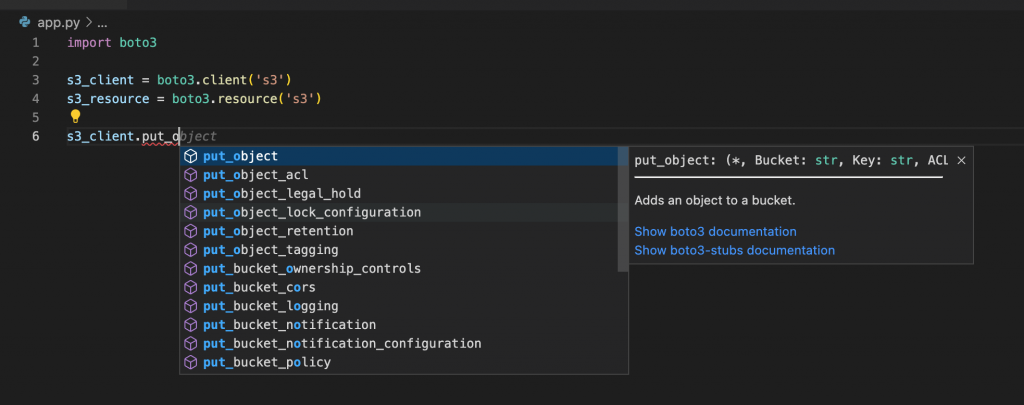
型注釈があることで、メソッドなどのサジェストもしてくれる。

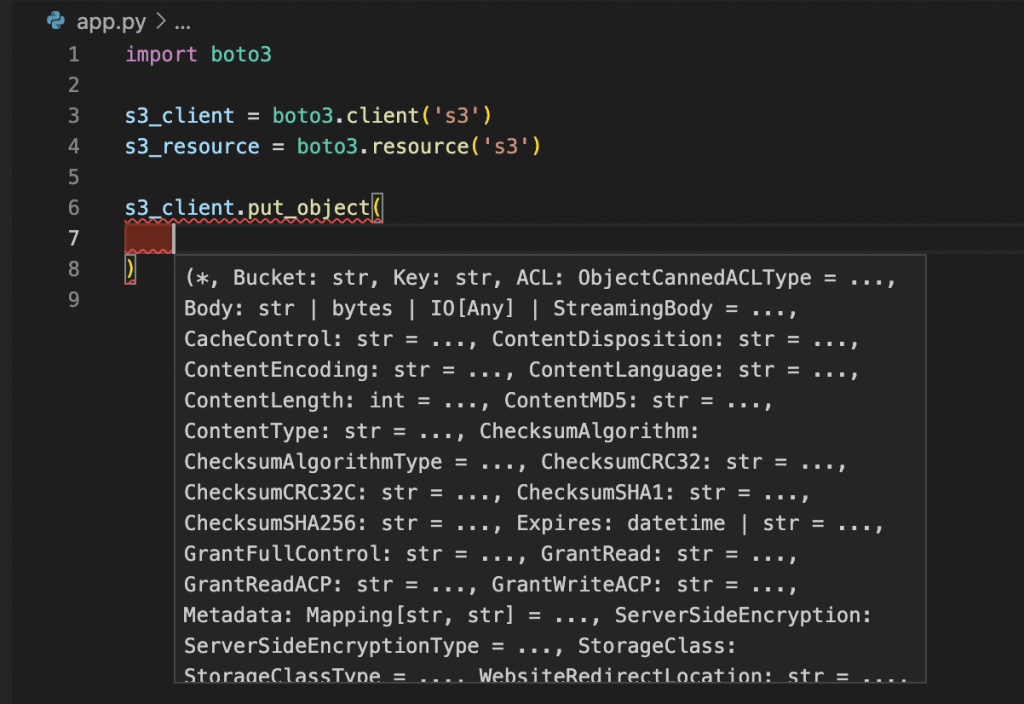
もちろん、メソッドの仮引数も列挙してくれる。
これで詳細情報が必要でないときは、boto3のドキュメントを参照しなくてもコーディングが捗る。

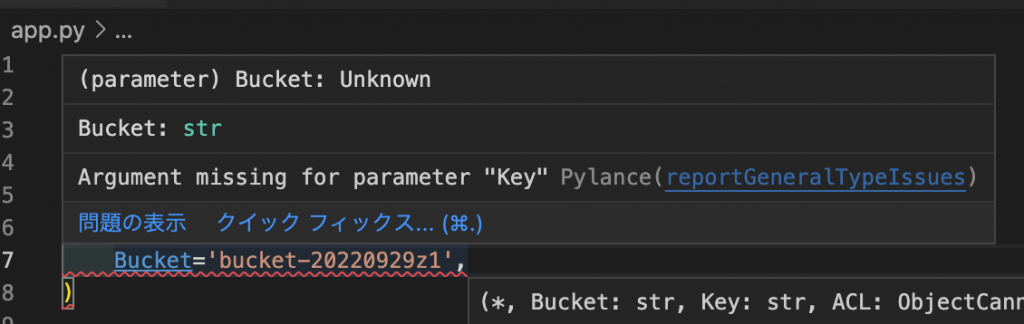
当たり前ですが必須パラメータのチェックも有効になるので、この点もありがたい。

TypeScriptでaws-sdkを使う場合
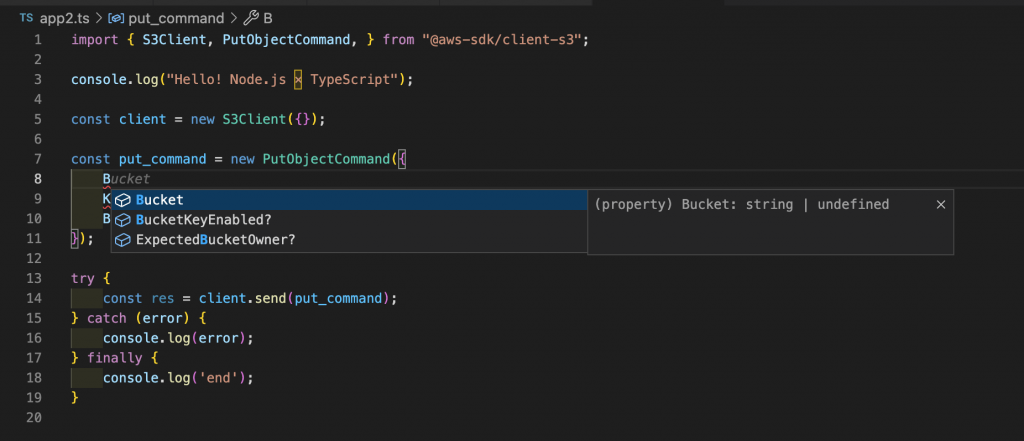
とりあえず実装してみたところ、当たり前ですがvscodeのIntelliSenseは有効でした。
標準で活用できるのはやっぱり便利だと思いました!
僕が慣れていないので、サジェストの内容が少しわかりづらく感じました。

終わりに
pythonのboto3で型注釈を行い、快適にコーディングができるようになるboto3-stubsを紹介しました。あまりメジャーではなさそうなので、よしなに確認・検証してみてください。
個人的には、型注釈のための独自のコードを記載しなくてよい点が魅力的でした。