はじめに
- GitLab Duoについて知りたい方
- GitLab Duoを活用して開発効率を上げたいと考えている方
皆さんは普段どのようにGitLabでの開発を進めていますか?
多くの場合、GitLabでイシューを作成することから始まり、作成したイシューの内容を
読み込んで理解を深めます
その後、ローカル環境で開発を開始し、必要に応じてドキュメントや最近だとLLMを利用して、
方法を調査しながら作業を進めていくのではないでしょうか
ですが、このような従来の開発フローには、いくつかの課題が存在します
- イシューの内容を理解し実装に落とし込む時間がかかる
- 調査や実装方針の検討に時間を要する
- 複数のツールやブラウザタブを行き来する必要がある
そこで今回はVSCodeとGitLab Duoを活用した、より効率的な開発フローを紹介します
流れとしては、GitLab Duo Chatを使ってイシュー内容をサマリーし、
技術的な要件を整理しつつ基本的な実装コードの提案・実装まで全てVSCode上で行います
これにより機能実装までのフローがより効率的になると考えています
GitLab Duoとは?
始めにGitLab Duoとは、GitLabが2023年に発表したAI機能群の総称です
GitLabのプラットフォーム上で開発者の生産性を向上させることを目的としており、
以下のような特徴を持っています
主な特徴
- コードレビューの支援
- コードサジェスト機能
- イシューやエピックのサマライズ
- コミットメッセージの自動生成
- テストコードの自動生成支援
利用可能なエディション
- GitLab Ultimate
- GitLab Premium
(※ライセンスの種類によって利用できる機能が異なります)
GitLab DuoをVSCodeで利用する
今回はVScode上でDuoを利用したいので、
初めての方はVSCode拡張機能のインストールと設定を行います
必要な拡張機能のインストール
- GitLab Workflow拡張機能
- VSCodeの拡張機能マーケットプレイスから「GitLab Workflow」をインストール
- GitLabとGitLab Workflowの認証
- GitLabからアクセストークンを発行し、拡張機能に設定します
(詳しくはこちらから)https://docs.gitlab.com/ee/editor_extensions/visual_studio_code/setup.html
- GitLabからアクセストークンを発行し、拡張機能に設定します
インストールが完了すると、サイドバーに2つのGitLab WorkflowとGitLab Duo Chatの
アイコンが表示されます

イシューの準備
今回は以下のようなイシューを用意しておきます
今回はNext.js製のプロジェクトでPDFファイルをアップロードする為のコンポーネントを
実装したいと思います
ポイントとしては、イシューの内容より具体的に書くことを目指しましょう
それによってGitLab Duoによるサマリーやコード提案がより詳細になります


VSCodeでサマリー&コード提案
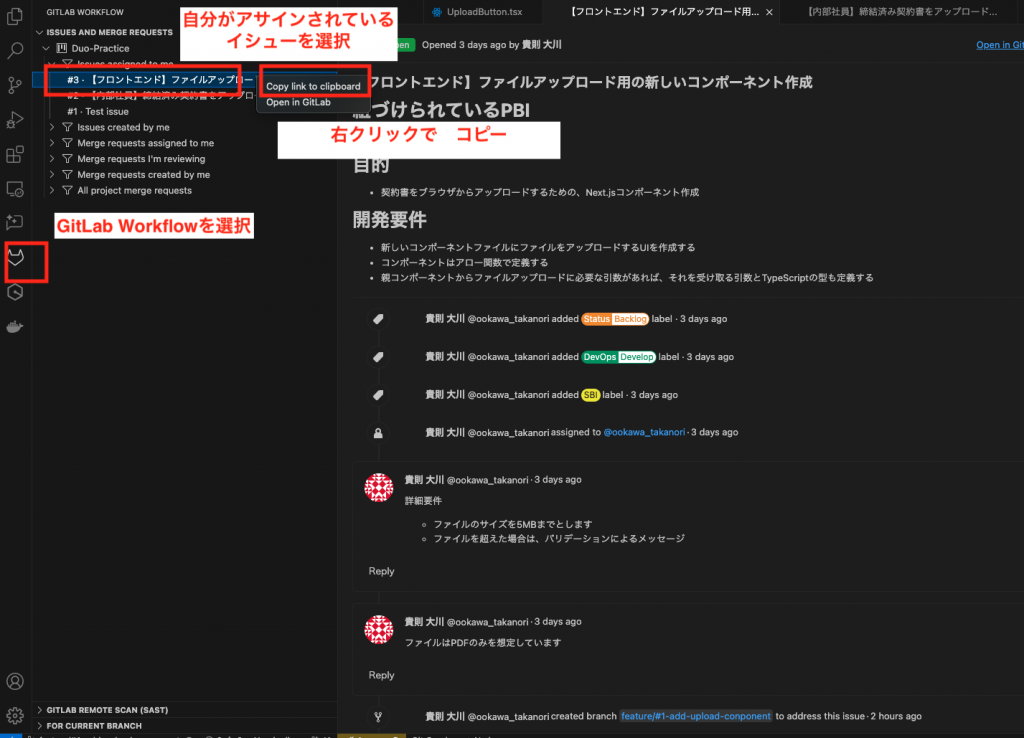
まずGitLab Workflowを選択します
自分にアサインされているイシューが一覧で確認できるので、
対象のイシューを右クリックし、イシューのURLをコピーします

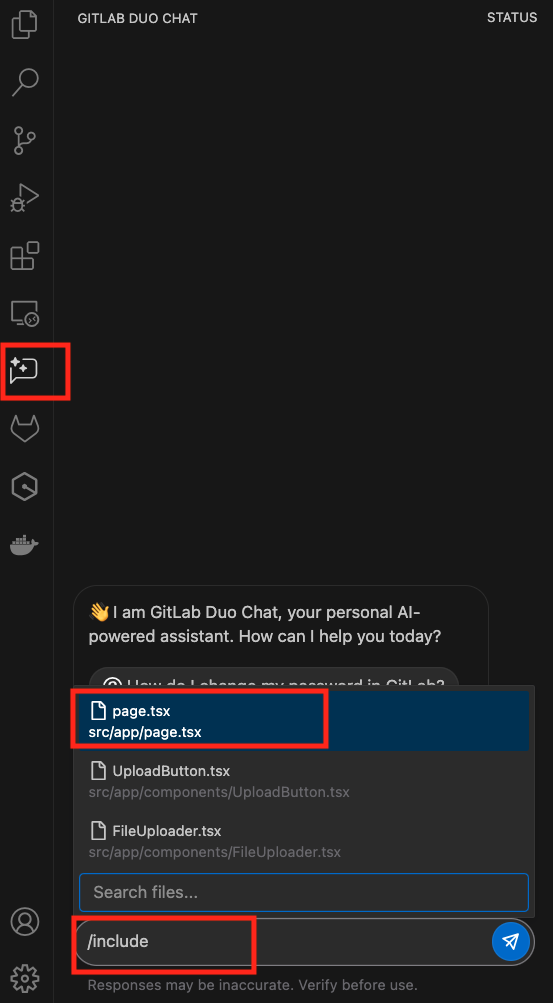
続いてDuo Chatの拡張機能を選択しチャットを開きます
ここで重要なのが/includeコマンドを使って、実装に関連するファイルをincludeすることです
includeを使用することで現在のリポジトリにあるコードのコンテキストを読み込み、
それを元にDuoがコードを提案します
今回はNext.jsを使用しているので、ライブラリのバージョン情報であるpackage.jsonと依存関係にあるpage.tsx(親コンポーネント)をincludeしておきます

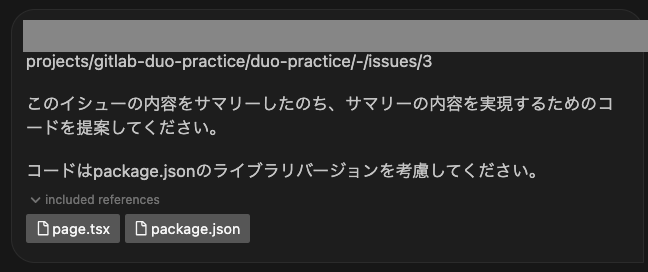
続いて先ほどのイシューのURLを貼り付け、以下のようにプロンプトを作成します

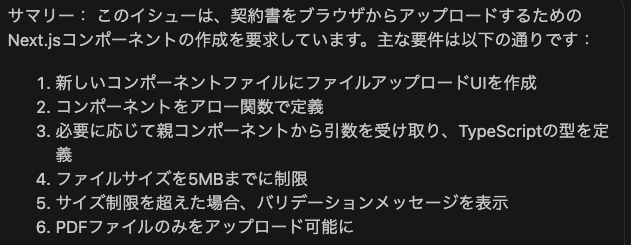
プロンプトを実行すると、まず以下のようにイシューの内容がサマリーされます
イシューに書かれている機能要件が正しくサマリーされていますね

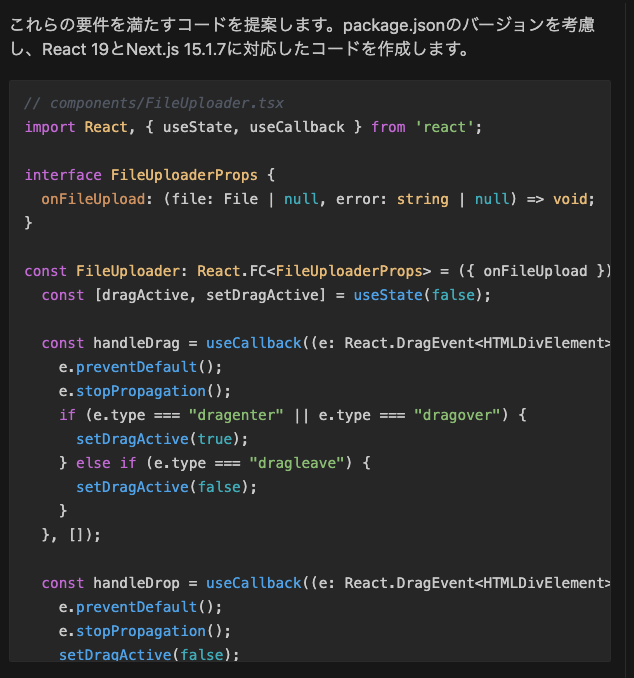
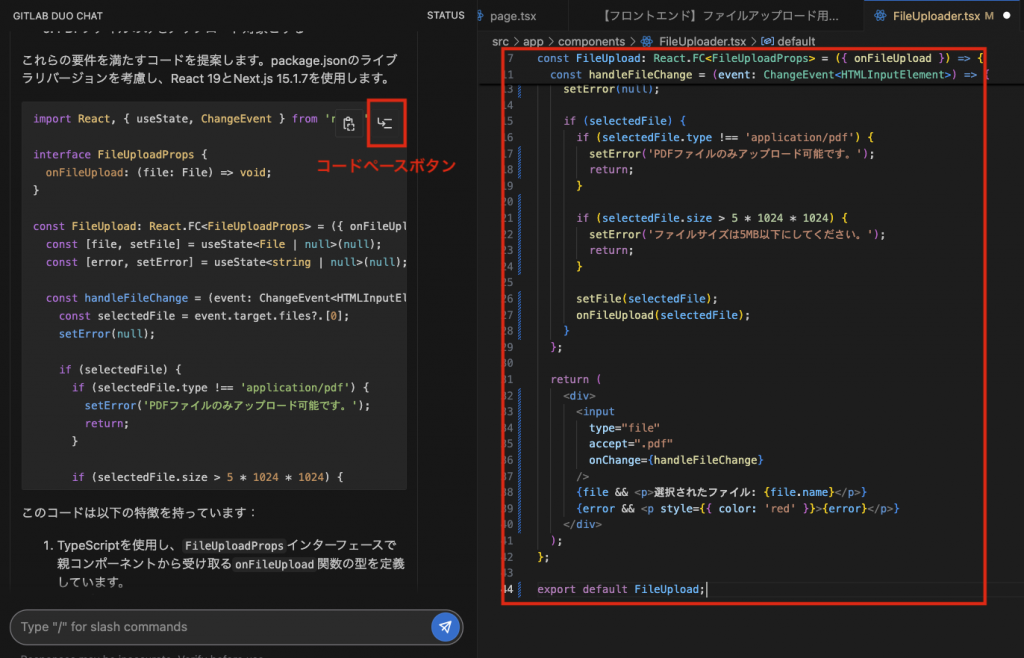
続いて、この機能を実装するための具体的なコードが提案されます
package.jsonからNextやReactのバージョンを考慮した上で提案されているようです

コードに問題があれば続けてプロンプトを実行することが可能です
今回はコードに問題がなさそうなので、
ペーストボタンで現在開いているファイルにコードを貼り付けます

このようにイシューからコード実装までを簡単に実現することができました。
まとめ
本記事では、VSCodeからGitLab Duoを利用した開発フローを紹介しました
従来の開発フローと比較すると
- VSCode一つで完結する効率的な開発体験
- イシューの内容を素早く理解し、実装に移行できる
- コンテキストを考慮した実装提案により、開発時間を短縮
などの利点があります
また重要なポイントとして:
- /includeコマンドを活用し、既存のコードコンテキストを読み込むことで、より適切な実装提案を得られる
- イシューの内容は具体的に記述することで、より詳細なサマリーとコード提案が可能
GitLab Duoは比較的新しい機能ですが、うまく活用することで開発効率を大きく向上させることができます。
みなさんも是非、試してみてください!

